
ワードプレスの基本機能に、文字の下線(アンダーライン)を引く機能はありません。そこで今回は、「HTMLとして編集」を使用してアンダーラインを引く方法をご紹介します。アンダーラインの色や太さの設定方法についても解説しているので、ぜひ参考にしてみてくだしあ。
HTMLでアンダーラインを引く方法

使用しているテーマにもよりますが、ワードプレスにアンダーラインを引く機能はありません。
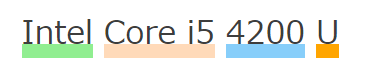
HTMLを使えば、どのテーマでも上図のような色つきのアンダーラインを作成可能です。
今回ご紹介するのは投稿ページのブロック単位でHTMLを入力する方法なので、もし間違えてもサイト全体に影響を与えることはありません。

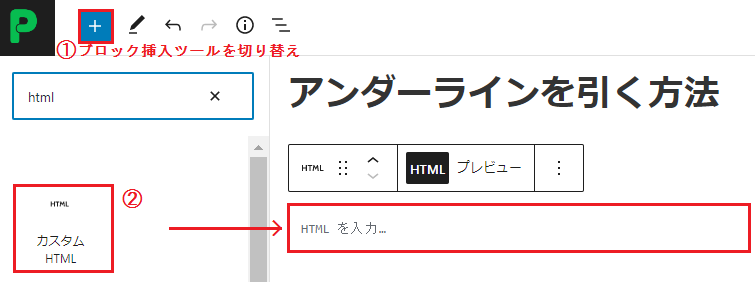
まずブロック挿入ツール[+]を開き、[カスタムHTML]をクリックしてください。検索欄に html を入力して候補を絞り込むと、対象のブロックを簡単に見つけられます。
HTML入力用のブロックが追加される、ここにコードを入力していきます。
文字の大きさの設定方法

例:<span style=”font-size:xx-large”>ここに文字を入力</span>
<span> ~ <span/>の間にある文字列に、指定のフォントサイズを適用させます。 サイズは <span style=”font-size:文字の大きさ“> の、文字の大きさ部分に指定します。
文字のサイズ表は以下の通りです。
| xx-large | x-large | large | larger | medium | smaller | small | x-small | xx-small |
例えばフォントサイズを「xx-large」から「xx-small」に変更すると、次ようになります。このタグでは全体のフォントサイズを指定しているだけなので、色はつきません。
- <span style=”font-size:xx-large”>xx-large</span>
- <span style=”font-size:xx-small”>xx-small</span>
文字の大きさをさらに細かく指定したい場合、12pt などの指定方法もあります。
アンダーラインの色と太さの設定方法

例:<span style=”background:linear-gradient(transparent 70%, #90EE90 0%);”>ここに文字を入力</span>
transparent 線の太さ(%), 色コード グラデーション(%) 、の順に指定していきます。色コードは、カラーコード表を参考にしてみてください。
下線の太さ、色とグラデーションの記入例と実行結果を3つご紹介します。
- <span style=”background:linear-gradient(transparent 50%, #191970 0%);”>青色ライン</span>
- <span style=”background:linear-gradient(transparent 90%, #FF0000 0%);”>赤色ライン</span>
- <span style=”background:linear-gradient(transparent 20%, #00FA9A 100%);”>グラデーション</span>
全体のコード
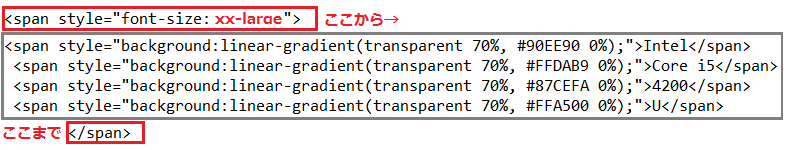
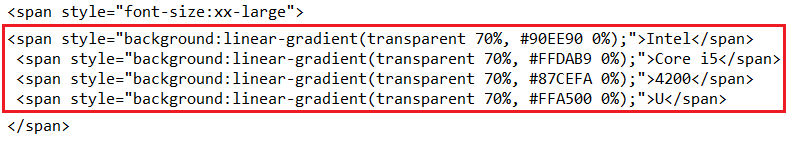
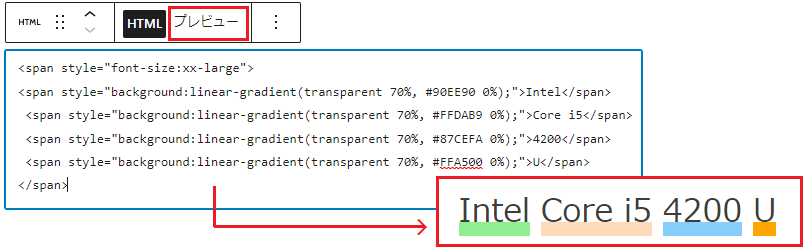
| <span style=”font-size:xx-large”> <span style=”background:linear-gradient(transparent 70%, #90EE90 0%);”>Intel</span> <span style=”background:linear-gradient(transparent 70%, #FFDAB9 0%);”>Core i5</span> <span style=”background:linear-gradient(transparent 70%, #87CEFA 0%);”>4200</span> <span style=”background:linear-gradient(transparent 70%, #FFA500 0%);”>U</span> </span> |
全体の文字サイズを「font-size」で指定し、「linear-gradient」でそれぞれの下線をカスタマイズしています。※実際は、文字の背景をカスタマイズして下線にしています。

最後に[プレビュー]をクリックすれば、色つきアンダーラインの完成です。

