
今回はプラグインなしで目次を作成していこうと思います。プログラミングの知識がなくてもできる恐らく最も簡単な作成方法です。同様の方法でページ内ジャンプもつくれるので、ぜひ参考にしてみてください。
プラグインを使わないメリット

サイトを運営していくうちにプラグインが増えすぎるサイトが重くなり、読み込みに時間がかかります。
多すぎるプラグインは管理が複雑になったり、相性によってはバグの原因になる可能性もあります。そのため本当に必要なプラグインを選択してインストールするのがおすすめです。
目次の作り方
今回はコードなどは一切使用せずにできる目次を2つのデザインパターンで用意しました。まず見出しにIDを設定し、その後「枠なし」と「枠あり」に分けて作成方法をご紹介します。


見出しにIDを設定する
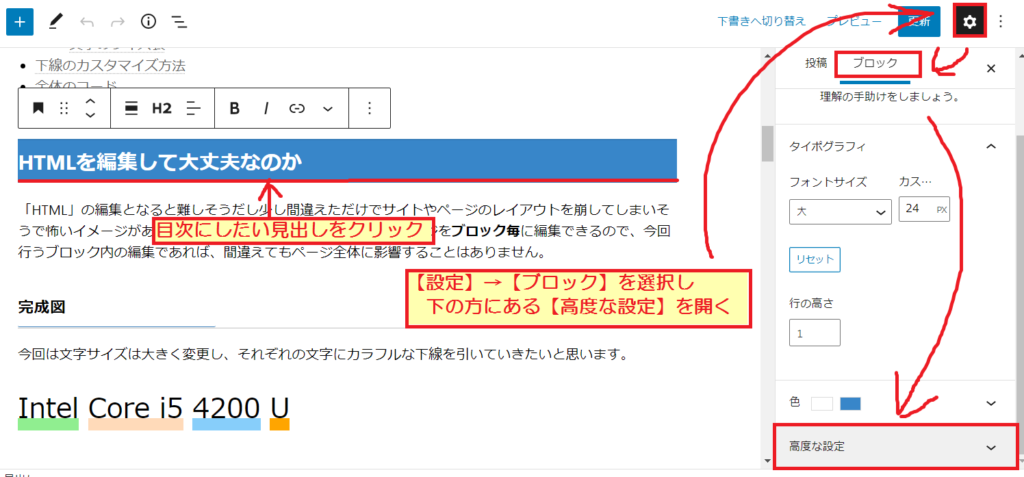
まず目次の項目にしたい見出しにカーソルを置き、右上の【設定】から【ブロック】を選択後、【高度な設定】をクリックして開きます。
【高度な設定】を開いたら、【HTMLアンカー】欄に、選択した見出しのIDを半角英数字で入力します。特になければ( a )などでもかまいません。

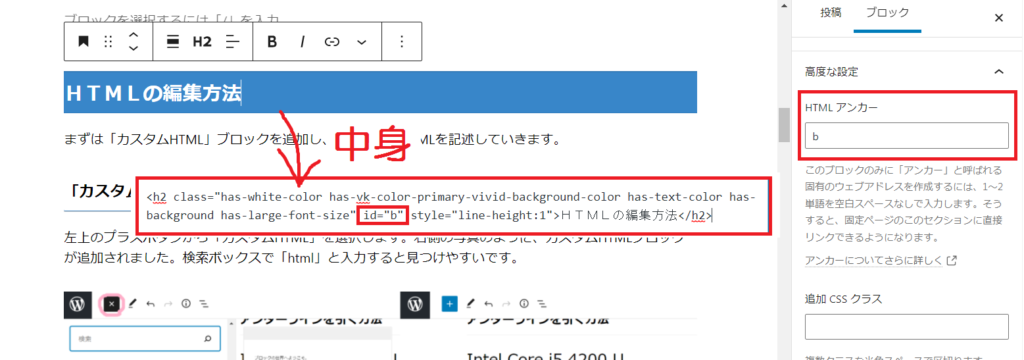
見出しに設定したIDの確認方法
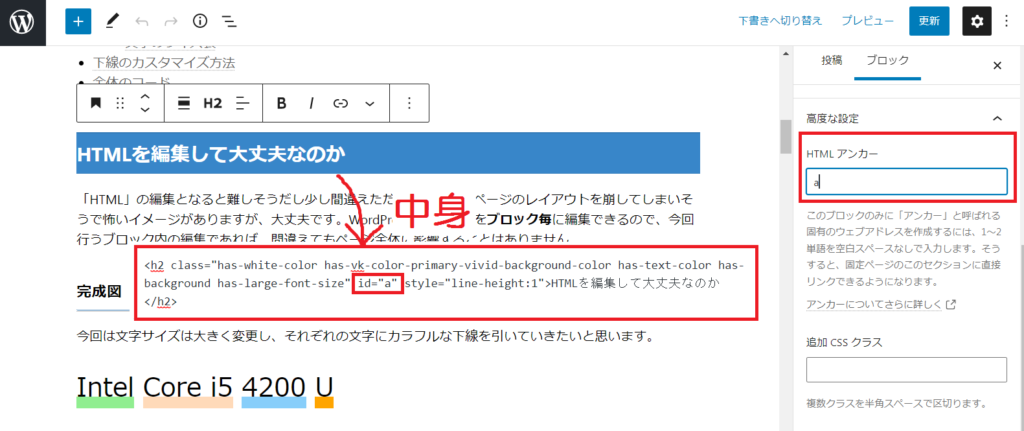
見出しのHTMLを覗いてみると、見出しに「 id=”a” 」とIDが自動で設定されているのがわります。なお、IDはアルファベットではじまるものを設定してください。

見出しにIDを設定する際の注意点
同じように目次項目の2番目にしたい見出しにカーソルを置き【HTML】アンカーに任意のIDを入力していきますが、このとき先ほどのID( a )と同じIDは使用できません。
IDは1投稿ページにつき、必ず一意でなければならないことに注意して、目次に入れたい見出しすべてにIDを設定していきます。なお別の投稿ページなら既に使用したIDの使用も可能です。

目次の作り方(枠なし)
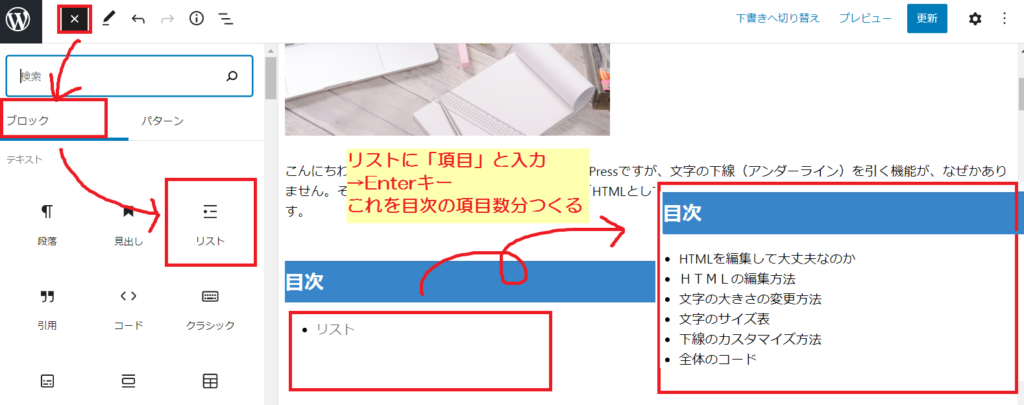
この方法では、リストを利用して見出しを作成していきます。左上「+」ボタンからブロックを開き、【リスト】をクリックします。
Enterキーを押すとリストが追加されていくので、目次に入れたい項目を下図のようにすべて入力していきます。

目次リストにリンクを挿入する
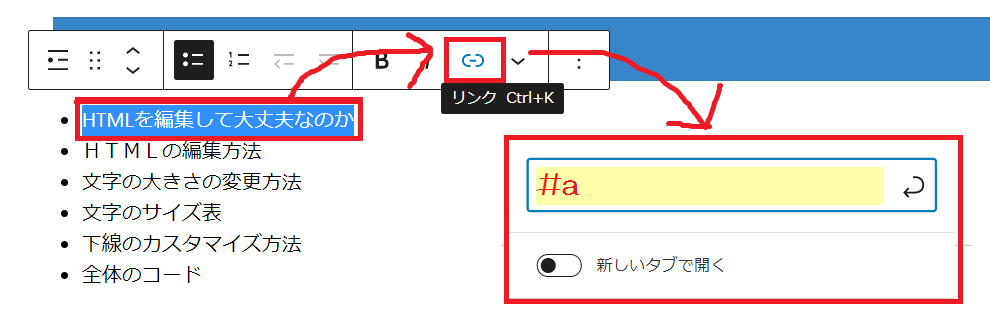
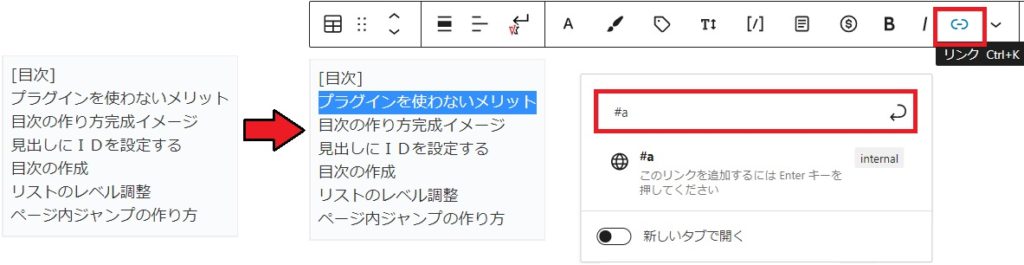
次に、 1行目の項目全体を選択した状態でリンクボタンを選択します。下図のようにリンクを入力する欄が表示されるので、それぞれの見出しに設定したIDを「#a」のように前に「#」をつけて入力しEnterキーを押します。
これで1行目の目次にリンクがを設定できたので、同様の作業をリストの最後まで繰り返します。このとき#をつけ忘れないように注意しましょう。

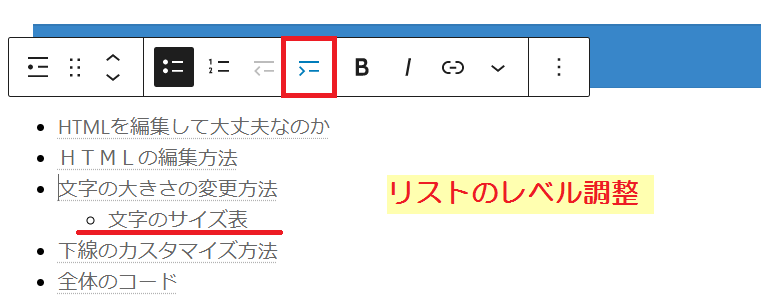
リストのレベル調整で目次を整える
それぞれの見出し項目にリンクを設定できたら目次の完成です。レベルを下げたい項目にカーソルを置きながら下図の赤枠で囲ったアイコンをクリックすると、リストのレベル調整もできます。

目次の作り方(枠あり)
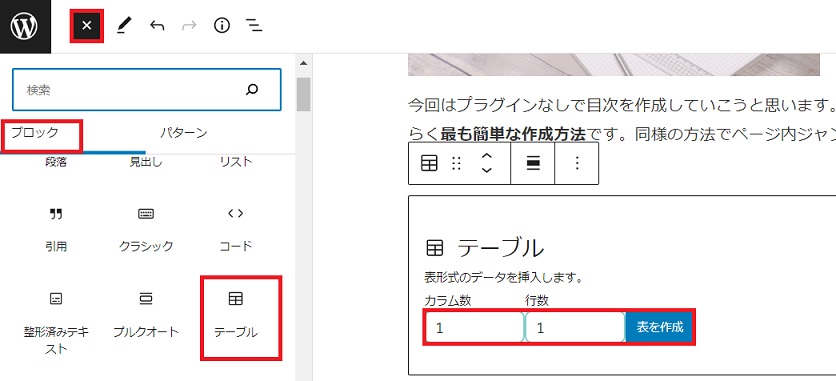
この方法ではテーブルを利用して目次を作成していきます。左上の「+」ボタンからブロックを開き、【テーブル】をクリックします。
テーブルのカラム数と行数は1に変更し、表を作成をクリックします。

テーブルが挿入されるので目次に入れたい項目を入力していき、行全体を選択した状態でリンクボタンをクリックしてください。入力欄が表示されるので、先ほど設定したIDを「#a」のように前に「#」をつけて入力しEnterキーを押します。
これで1行目の目次にリンクがを設定できたので、同様の作業をリストの最後まで繰り返せば目次の完成です。このとき#をつけ忘れないように注意しましょう。

WordPressにおけるページ内ジャンプの作り方

ここでは「ページ内ジャンプの具体例とメリット」や簡単な「ページ内ジャンプの作り方」についてご紹介するので、ぜひ参考にしてみてください。
ページ内ジャンプとは
通常イメージするリンクではクリックすると別のページやサイトに移動しますが、この移動先をページ内に指定するのがページ内ジャンプです。
例えば下記の「先頭に戻る」をクリックすると、目次がある位置まで移動します。ページ内ジャンプとはこのようにページ内の目的置まで移動させる機能のことで、ユーザーの利便性を高められるメリットがあります。
ページ内ジャンプの作り方
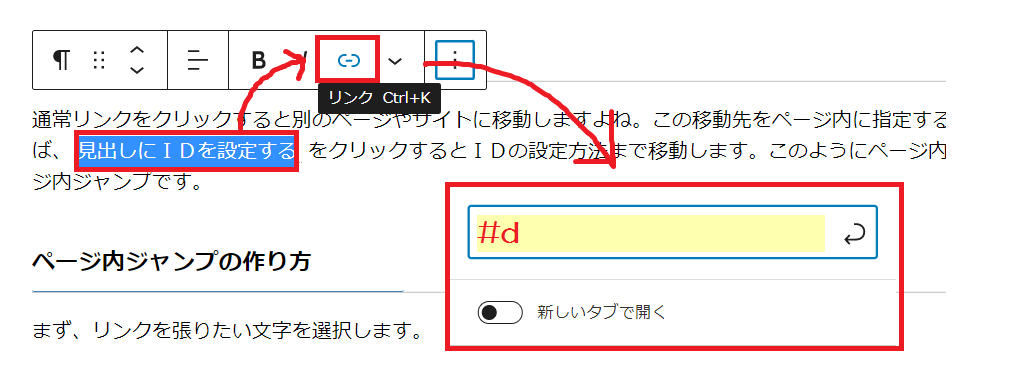
ページ内ジャンプを作成するにあたり、まずは移動させたい目的地にIDを設定します。IDの設定方法については「見出しにIDを設定する」を参考にしてみてください。IDが設定できたらリンクを張りたい文字を選択し、リンクボタンを選択します。
下図のようにリンクを入力する欄が表示されるので、設定したアルファベットを「#d」のように前に「#」をつけて入力しEnterキーを押せばページ内ジャンプの完成です。

まとめ
今回は目次とページ内ジャンプの作り方をご紹介しました。ページの内容が長くなるとユーザーが求める情報が見つけにくくなってしまいますが、目次やジャンプを活用すればユーザーの利便性を高められます。
難しい操作なしでできるので、ぜひ活用してみてください。
