
社内サイトの作成などに便利なGoogleサイトですが、まだ使ったことがないという方も多いと思います。そこで今回は新Googleサイトを初めて使う方やこれから使ってみたい方向けに、特徴や操作方法をご紹介します。専門知識がなくても簡単に操作できるので、ぜひ試してみてください。
Googleサイトとは?
GoogleサイトはGoogleが提供するホームページ作成ツールで、 専門知識のない初心者の方でもおしゃれなサイトを簡単に作成できます。Googleアカウントがあれば無料で利用可能で、複数人での同時作業や閲覧者のアクセス制限ができるのが特徴です。
イメージしやすいように、実際にGoogleサイトで簡易的なホームページを作成してみました。
Googleサイトでできること

Googleサイトはアクセス制限ができる点やスプレッドシートなどほかのGoogleサービスとの連携が強い点などから、社内のポータルサイトや簡易的なホームページの作成に向いています。
ちなみにブログ専用サービスではなくブログに適したサービスは整っていないので、ブログを始めたい方にはワードプレスやブロガーなどの方がおすすめです。
Googleサイトのメリット
- ほかのGoogleサービスとの連携
- サイトへのアクセス制限
- 複数人でのサイト編集や運営
- 無料で利用できる
- 知識がなくても簡単におしゃれなサイトを作れる
Googleサイトのデメリット
- レイアウトの自由度はかなり低い
Googleサイトの使い方
急に社内サイトを作るよう頼まれたけどGoogleサイトがどこにあるのかわからない。という方のために、新しいGoogleサイトの開き方を解説します。
Googleサイトはどこにあるの?
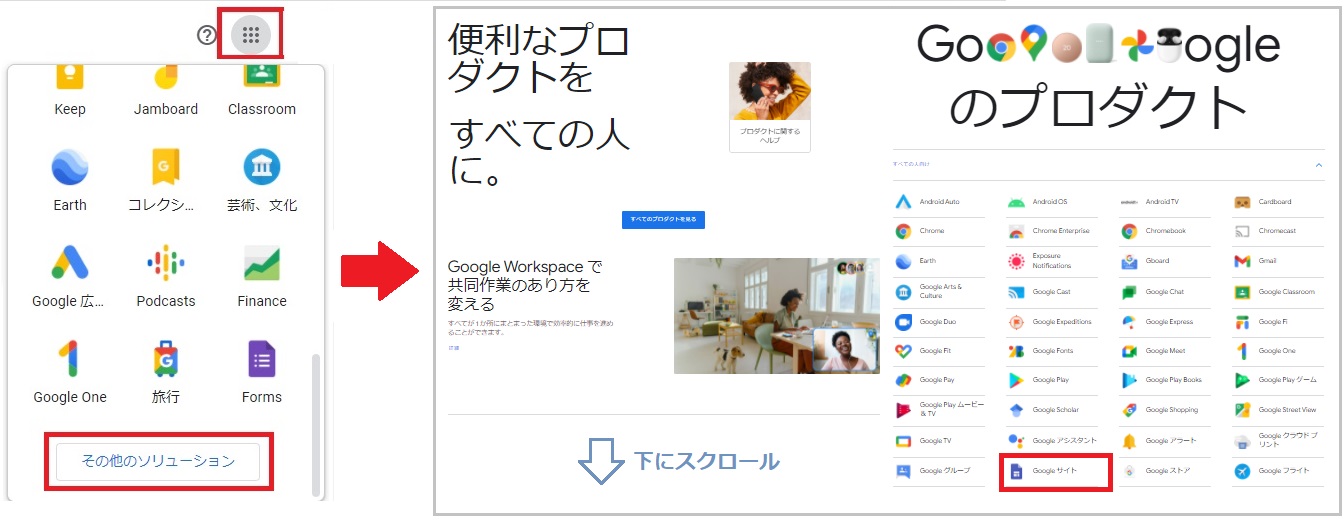
Googleサイトを開くには、Googleアカウント画面やホーム画面の右上にあるアイコンから「その他のソリューション」をクリックします。ここまででよく分からない方はコチラからGoogleのプロダクト一覧ページに移動しましょう。
“便利なプロダクトを すべての人に”というページが開くので、画面を下にスクロールしGoogleのプロダクト一覧から「Googleサイト」を選択します。

Googleサイトの作成方法
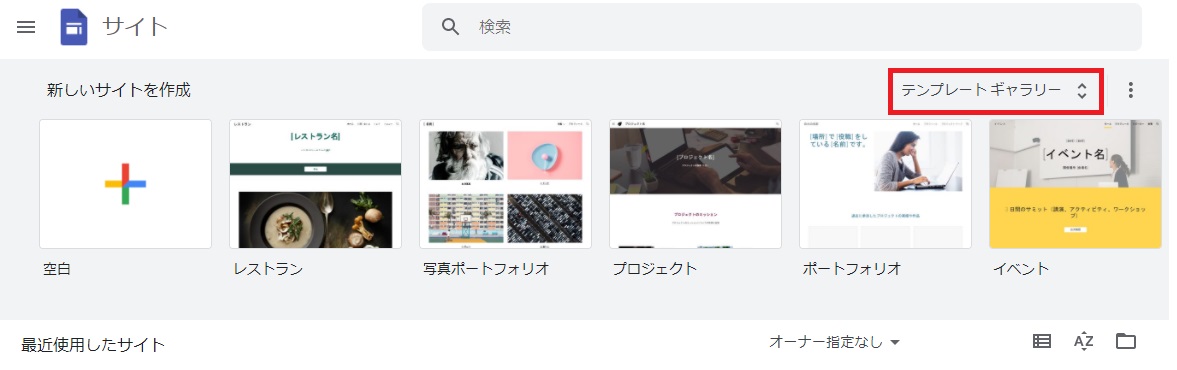
Googleサイトではいくつかのテンプレートが用意されているので、サイトイメージに適したものを選択しましょう。「テンプレートギャラリー」をクリックすると全てのテンプレートが表示されます。

Googleサイトの操作方法
パソコン自体詳しくないし、Googleサイトの操作方法が分からない。という方のために、Googleサイトを使う上で知っておきたい基本的な操作方法をご紹介します。
Googleサイトのプレビューと基本操作
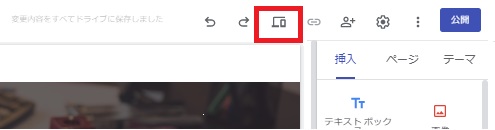
プレビューを表示するには編集画面の右上にあるパソコンのようなアイコンをクリックします左隣の矢印アイコンが「元に戻す」と「やり直す」ボタンです。

スマホやタブレットでの表示確認
プレビュー画面では右下にある黒いメニューから、それぞれスマホ・タブレット・パソコンで見たときの表示も確認可能です。プレビューを終了したいときはプレビュー終了( × )をクリックします。

新Googleサイトのサイドバー作成
新Googleサイトでは、どのテンプレートにも初めからサイドバーか上部メニューのどちらかが設置されています。ヘッダーにカーソルを合わせると左に表示される歯車アイコン( ⚙ )をクリックし、設定の「モード」からサイドバータイプか上部メニュータイプかを変更可能です。
なお編集画面からはサイドバーが見当たりませんが、プレビュー表示すると左にサイドバーが表示されるので確認してみてください。

| テンプレート名 | メニューモード |
| 空白 | 上 |
| ポートフォリオ | 上 |
| イベント | 上 |
| ヘルプセンター | 上 |
| プロジェクト | 横 |
| チーム | 横 |
| ペットシッター | 上 |
| テンプレート名 | メニューモード |
| 年末パーティ | 上 |
| 写真ポートフォリオ | 上 |
| レストラン | 上 |
| 美容院 | 上 |
| クラス | 上 |
| クラブ | 上 |
| 生徒向けポートフォリオ | 横 |
Googleサイトのページを追加・削除する方法
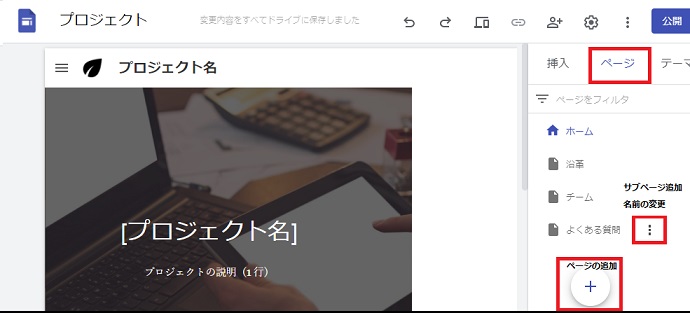
サイト内のページに関する操作を行いたいときは、編集画面右側のメニューから「ページ」からページの追加や削除・名前の変更などが可能です(もちろんページの移動も)。
ページブロックの下にあるプラスマーク( ⊕ )をクリックすると、新しいページを追加できます。さらにページ名の右にあるメニューからはサブページの追加やページの削除が行えます。

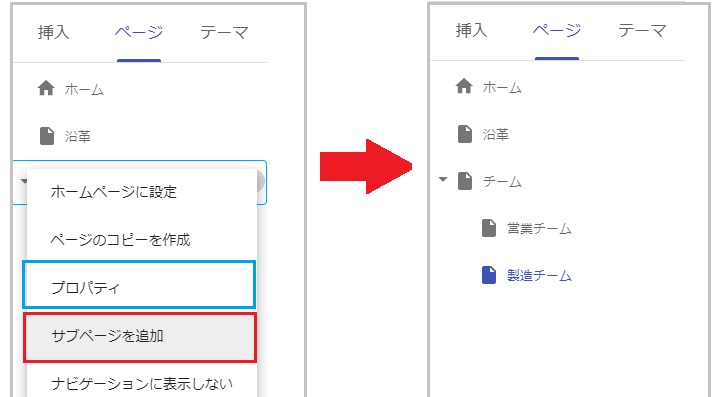
ページ名の変更とページの階層構造
ページ名の変更は「プロパティ」から行います。サブページを追加から新しいページを追加することで、ページの階層構造をつくることも可能です。

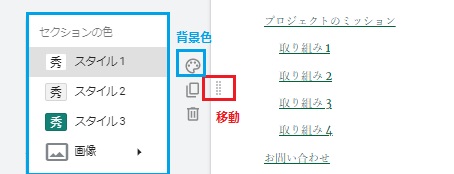
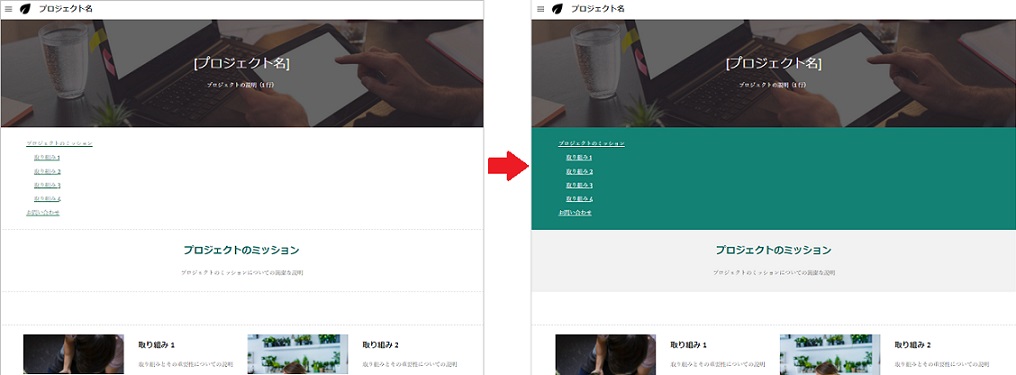
Googleサイトのセクションの移動や色
それぞれのセクション(ブロック)にカーソルを合わせてみてください。左側にセクション色・コピー・削除の3つのアイコンが表示されます。また、赤枠で囲った部分をクリックしたまま動かすとセクションの移動も可能です。

セクションの色からスタイルを変更すれば、サイトのデザインをカスタマイズできます。各見出しの色はスタイル2で揃えるなど、ご自身のイメージに合わせて工夫してみてください。

Googleサイトへの埋め込み
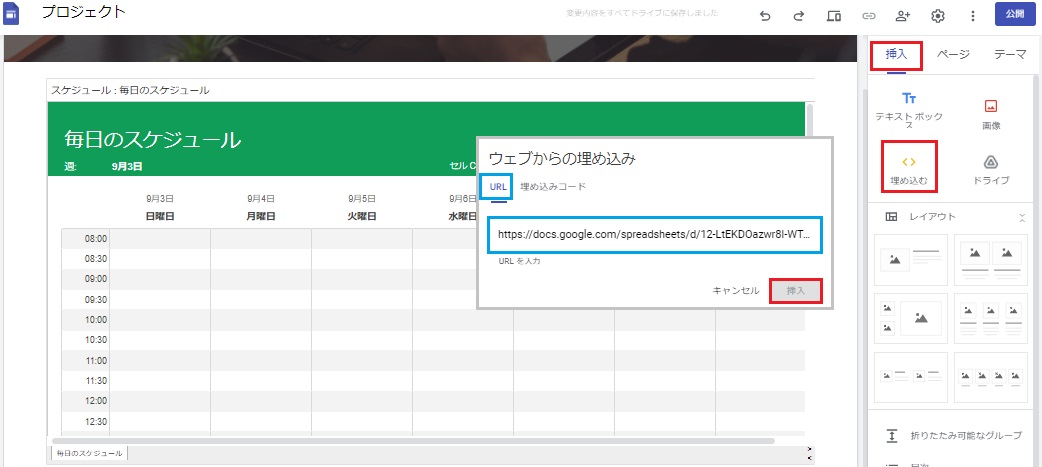
編集画面右側のメニューから「挿入」を選択します。下の方にスクロールすると、スライドやスプレッドシート・フォームなどが選択できるので、挿入したいファイルを選びましょう。
挿入したいファイルが見つからないときやその他のアイテムを埋め込みたいときは、メニューの「埋め込み」から直接ページURLやコードをを張り付けてみてください。

Googleサイトまとめ
今回はGoogleサイトの特徴や基本的な使い方についてご紹介しました。Googleサイトは専門知識がない方でも簡単にサイトを作成できるツールなので、社内やチームでのサイト作成にぜひ活用してみてください。なおブログや本格的なWebサイトをつくりたい方には、WordPressがおすすめです。
